Zero to Ready in 5 Minutes
A complete install walkthrough for developers who want to move fast.
MIZ Installation
MIZBAN WORK

Customization
Easy MIZ Customization
MIZ comes with beautifully designed defaults, but you can customize everything to match your style from colors and spacing to typography. Just use the config and structure file to create your own design system, and MIZ will turn it into your unique custom CSS framework.
Learn morefont-size : high-title
Lorem ipsum dolor sit amet consectetur
font-size : normal
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut augue gravida cras quis ac duis pretium ullamcorper consequat. Integer pellentesque eu.
font-display : txt-ellipsis
Lorem ipsum dolor sit amet consectetur adipisicin

Lorem ipsum
Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam harum quo iste rem facere ipsam similique natus illum at facilis quod consectetur repellendus
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus esse ut non et neque, laboriosam aspernatur aut
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus esse ut non et neque, laboriosam aspernatur aut
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam mollitia numquam, beatae vel nesciunt ipsum, at nihil maiores officia vitae tempore animi hic odit rerum quasi? Minima atque fugit earum.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam mollitia numquam, beatae vel nesciunt ipsum, at nihil maiores officia vitae tempore animi hic odit rerum quasi? Minima atque fugit earum.
Here we cant use margin for responsive size
$color-palette:(
primary: #22223B,
on-primary: #4a4e69,
primary-light: #c9ada7,
primary-dark: #9a8c98,
on-primary-light: #f2e9e4,
secondary: #FFFFFF,
)
$conf-width:(
count:50,
responsive:true
);
<div class="bg-on-primary-color w-100">Width 100%</div>
<div class="bg-on-primary-color w-84">Width 84%</div>
<div class="bg-on-primary-color w-66">Width 66%</div>
<div class="bg-on-primary-color w-50">Width 50%</div>
<div class="bg-on-primary-color w-42">Width 42%</div>
$fonts: (
"primary": (
"defaults":"sans-serif, 'Courier New', Courier, monospace",
"folder": "vazir",
"font-types": (
"black": (
"Vazir-Black.woff2",
"Vazir-Black.woff",
"Vazir-Black.ttf",
"Vazir-Black.eot"
),
)
),
)
$font-size:(normal : 16px, title : 20px, high-title : 32px);
$text-align : (center,end,start,left,right);
<div class="mb-5">
<p class="font-weight-bold d-flex w-100 justify-content-space-between align-items-center font-weight-bold"><span class="txt-start">font-size : </span> <span class="txt-start">high-title</span></p>
<h2 class="title-text-color txt-title txt-sm-normal txt-md-normal font-weight-bold">Lorem ipsum dolor sit amet consectetur</h2>
</div>
<div class="font-primary mb-5">
<p class="font-weight-bold d-flex w-100 mb-1 justify-content-space-between align-items-center font-weight-bold"><span class="txt-start">font-size : </span> <span class="txt-start">normal</span></p>
<h2 class="title-text-color txt-align-center txt-normal font-weight-bold">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut augue gravida cras quis ac duis pretium ullamcorper consequat. Integer pellentesque eu.</h2>
</div>
<div class="font-primary w-100">
<p class="w-lg-50 font-weight-bold d-flex w-100 mb-1 justify-content-space-between align-items-center font-weight-bold"><span class="txt-start">font-display : </span> <span class="txt-start">txt-ellipsis </span></p>
<h2 class="title-text-color w-40 txt-align-center txt-ellipsis txt-normal font-weight-bold">Lorem ipsum dolor sit amet consectetur adipisicin>
</div>
<div class="bw-1 flex-column align-items-center gap-1 px-2 mb-3 d-flex justify-content-center border-secondary-color border-style-solid py-3 radius-all-small border-b-none radius-all-bl radius-all-br">
<div class="bw-2 border-style-solid bg-on-primary-color aspect-ratio-1x1 overflow-hidden border-secondary-color radius-all-full w-40">
<img src="./assets/media/images/downloaduser.png" alt="" class="w-100">
</div>
<p class="txt-title txt-sm-normal txt-md-normal font-weight-bold">Lorem ipsum</p>
</div>
<p class="px-3 ">Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam harum quo iste rem facere ipsam similique natus illum at facilis quod consectetur repellendus</p>
<div class="bw-1 d-flex justify-content-center mt-3 border-secondary-color b-border mb-5 border-style-solid py-3 radius-bl-small radius-br-small border-t-none">
<button class="bg-primary-color px-3 py-1 radius-all-extra-small title-text-color">Follow</button>
</div>
$flex-wrap-value-list:(wrap,nowrap);
$conf-wrap:(
responsive:true
);
$conf-flex-direction:(
responsive:false
);
$conf-justify-content:(
responsive:false
);
$conf-justify-self:(
responsive:true
);
$conf-justify-items:(
responsive:true
);
<div class="d-grid grid-1 gap-2">
<div class="d-flex gap-1 flex-row justify-content-center align-items-center">
<p class="text-color w-50 txt-start" >Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam mollitia numquam, beatae vel nesciunt ipsum, at nihil maiores officia vitae tempore animi hic odit rerum quasi? Minima atque fugit earum.</p>
<div class="w-50 bg-primary-color h-100 radius-all-small"></div>
</div>
<div class="d-flex gap-1 flex-row justify-content-center align-items-center">
<div class="w-50 bg-primary-color h-100 radius-all-small"></div>
<p class="text-color w-50 txt-start" >Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam mollitia numquam, beatae vel nesciunt ipsum, at nihil maiores officia vitae tempore animi hic odit rerum quasi? Minima atque fugit earum.</p>
</div>
</div>
$break-points:(xxl:1920px , xl:1280px , lg:1024px , md:767px , sm:478px);
$conf-paddings:(
count:10,
unit:rem,
factor:0.5,
responsive:true
);
$conf-margins:(
count:10,
unit:rem,
factor:0.5,
responsive:false
);<p class="radius-all-small px-4 py-5 py-lg-1 px-xl-4 px-md-2 py-sm-0 m-1 bg-primary-color text-color">Here we cant use margin for responsive size</p>
$conf-gaps:(
count:20,
unit:rem,
factor:0.5,
responsive:true
);
$conf-paddings:(
count:10,
unit:rem,
factor:0.5,
responsive:true
);
$conf-margins:(
count:40,
unit:rem,
factor:0.5,
responsive:true
);
<div class="d-flex justify-content-center flex-column gap-2 align-items-center mt-3 mr-2 px-2 py-3 bg-primary-color radius-all-small" >
<p class="txt-color" >Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus esse ut non et neque, laboriosam aspernatur aut</p>
<p class="txt-color" >Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus esse ut non et neque, laboriosam aspernatur aut</p>
</div>

Comparison
Same Classes, More Choices
With MIZ, you’ll find the same familiar class names as Bootstrap, but with expanded options and flexibility. Whether you’re upgrading from Bootstrap or starting fresh, MIZ offers all the choices you need to create unique, responsive designs effortlessly.
Learn morebootstrap
miz
<div class="row">
<div class="col-lg-4">
<svg class="bd-placeholder-img rounded-circle" width="140" height="140" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="var(--bs-secondary-color)"></rect></svg>
<h2 class="font-weight-medium">Heading</h2>
<p>Some representative placeholder content for the three columns of text below the carousel. This is the first column.</p>
<p><a class="btn btn-secondary" href="#">View details »</a></p>
</div>
<div class="col-lg-4">
<svg class="bd-placeholder-img rounded-circle" width="140" height="140" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="var(--bs-secondary-color)"></rect></svg>
<h2 class="font-weight-medium">Heading</h2>
<p>Another exciting bit of representative placeholder content. This time, we've moved on to the second column.</p>
<p><a class="btn btn-secondary" href="#">View details »</a></p>
</div>
<div class="col-lg-4">
<svg class="bd-placeholder-img rounded-circle" width="140" height="140" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="var(--bs-secondary-color)"></rect></svg>
<h2 class="font-weight-medium">Heading</h2>
<p>And lastly this, the third column of representative placeholder content.</p>
<p><a class="btn btn-secondary" href="#">View details »</a></p>
</div>

MIZ
<div class="container">
<div class="col-lg-4 ">
<svg class="bd-placeholder-img-color radius-all-full" width="140" height="140" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="var(--bs-secondary-color)"></rect></svg>
<h2 class="font-weight-medium">Heading</h2>
<p>Some representative placeholder content for the three columns of text below the carousel. This is the first column.</p>
<p><a class="txt-btn-color bg-btn-secondary-color px-3 py-2 radius-all-medium" href="#">View details »</a></p>
</div>
<div class="col-lg-4 ">
<svg class="bd-placeholder-img-color radius-all-full" width="140" height="140" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="var(--bs-secondary-color)"></rect></svg>
<h2 class="font-weight-medium">Heading</h2>
<p>Another exciting bit of representative placeholder content. This time, we've moved on to the second column.</p>
<p><a class="txt-btn-color bg-btn-secondary-color px-3 py-2 radius-all-medium" href="#">View details »</a></p>
</div>
<div class="col-lg-4 ">
<svg class="bd-placeholder-img-color radius-all-full" width="140" height="140" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="var(--bs-secondary-color)"></rect></svg>
<h2 class="font-weight-medium">Heading</h2>
<p>And lastly this, the third column of representative placeholder content.</p>
<p><a class="txt-btn-color bg-btn-secondary-color px-3 py-2 radius-all-medium" href="#">View details »</a></p>
</div>

Responsive
One Framework, All Devices
Experience the ultimate in responsive design with MIZ. No matter what device your audience is using, MIZ ensures your website looks stunning and functions flawlessly. Enjoy seamless adaptability and perfect performance on every screen size. With MIZ, creating flexible and user-friendly designs has never been easier!
Learn more
<section id="product" class="section px-3 px-lg-1 py-lg-2">
<div class="product-card d-grid grid-2 grid-md-1 radius-all-large overflow-hidden mb-3">
<div class="product-image d-flex position-relative justify-content-center align-items-center">
<div class="position-absolute">
<i class="fa-regular fa-star txt-mid-title font-weight-bold bg-secondary-color p-2 p-md-1 txt-md-normal radius-all-full"></i>
</div>
</div>
<div class="product-info py-10 px-7 px-md-1 py-md-4 d-flex flex-column gap-3">
<h3 class="txt-high-title txt-sm-mid-title font-weight-bold txt-md-title template-title-text-color">Apple HomePod Mini review: The speaker for Apple users</h3>
<p class="text-color">Lorem ipsum dolor sit amet, consectetur adipiscing elit ut liqua purus sit amet luctus venenatis, lectus magna fringilla urna rttitor rhoncus facilisi etiam dignissim diam dolor.</p>
<div class="d-flex justify-content-space-between mt-2 w-100 justify-content-center align-items-flex-start flex-md-column">
<div class="d-flex align-items-center gap-1"><img src="./assets/media/images/smart-home.svg" alt=""> <span>Smart Home</span></div>
<a href="#" class="font-weight-bold pl-2">Read more <i class="fa-solid fa-chevron-right"></i></a>
</div>
</div>
</div>
<div class="same-product d-grid grid-2 grid-lg-1 w-lg-100 gap-3">
<div class="same-product-card d-flex flex-md-column">
<div class="product-image smart-home-product-image py-md-10 w-40 h-md-50 w-md-100 d-flex position-relative radius-all-large overflow-hidden justify-content-center align-items-center">
<div class="position-absolute">
<i class="fa-regular fa-star txt-mid-title font-weight-bold bg-secondary-color radius-all-full"></i>
</div>
</div>
<div class="same-product-info w-60 px-4 px-md-1 w-md-100 py-md-1 py-3 d-flex flex-column gap-2">
<div class="d-flex d-md-none justify-content-space-between mt-2">
<div class="d-flex align-items-center gap-1"><img src="./assets/media/images/smart-home.svg" alt=""> <span>Smart Home</span></div>
<a href="#" class="pl-2 template-primary-color">Mar 26, 2024</a>
</div>
<h4 class="txt-title txt-sm-normal txt-md-normal txt-md-normal mt-2 font-weight-bold">Google Nest Hub review: A small and simple gadget for your home</h4>
<p class="template-text-color txt-md-subtitle">Lorem ipsum dolor amet lit consectetur adipiscing elit ut aliquam purus amet.</p>
</div>
</div>
<div class="same-product-card flex-lg-row d-flex flex-md-column">
<div class="product-image py-md-10 w-md-100 smart-home-Wearables w-40 d-flex position-relative radius-all-large overflow-hidden justify-content-center align-items-center">
<div class="position-absolute">
<i class="fa-regular fa-star txt-mid-title font-weight-bold bg-secondary-color radius-all-full"></i>
</div>
</div>
<div class="same-product-info w-60 p-md-1 px-4 w-md-100 py-3 d-flex flex-column gap-2">
<div class="d-flex d-md-none d-flex justify-content-space-between mt-2">
<div class="d-flex align-items-center gap-1"><img src="./assets/media/images/template-Wearables.svg" alt=""> <span>Wearables</span></div>
<a href="#" class="pl-2 template-primary-color">Mar 26, 2024</a>
</div>
<h4 class="txt-title txt-sm-normal txt-md-normal mt-2 font-weight-bold">Google Nest Hub review: A small and simple gadget for your home</h4>
<p class="template-text-color">Lorem ipsum dolor amet lit consectetur adipiscing elit ut aliquam purus amet.</p>
</div>
</div>
</div>
</section>
Components
Design Made Simple
MIZ makes it fun to create beautiful interfaces with our awesome components! Easily customize colors, spacing, and typography to design your unique look. Let’s bring your ideas to life!
Learn moreButton
waiting indicator
Button
Scroll Card
waiting indicator
| Dessert | Calories |
|---|---|
| Frozen yoghurt | 109 |
| Cupcake | 243 |

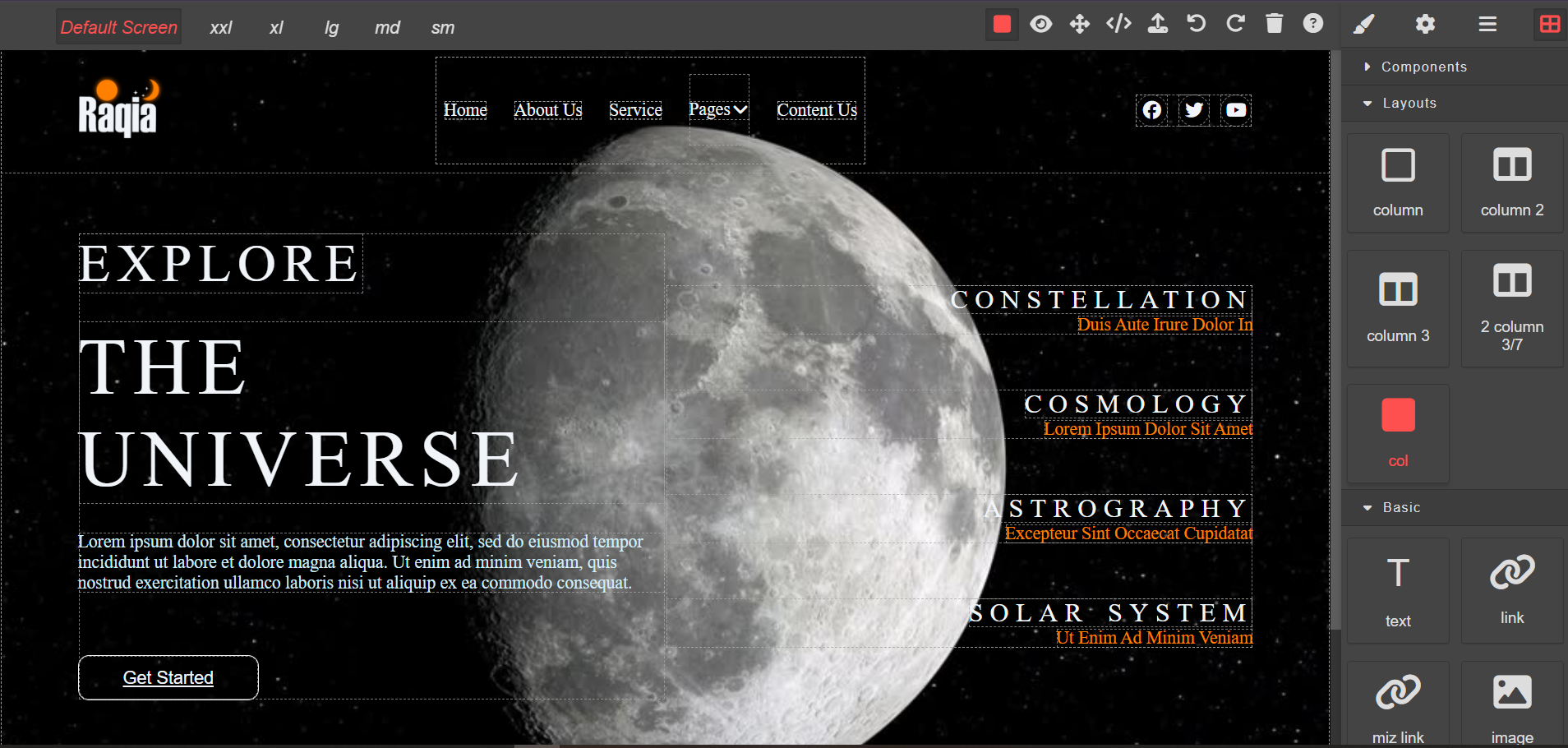
Mizban studio
Design, Build, and Launch Faster
Mizban Studio offers a powerful, easy-to-use page builder for the miz UI framework. Create, customize, and launch responsive pages effortlessly, all from one intuitive platform. Perfect for bringing ideas to life, faster.
Learn more Go to mizban studio

Compress
Make Your CSS Files Smaller, Effortlessly
Compressing your CSS files has never been easier! With just a few simple npm commands , you can reduce file sizes and enhance performance. Say goodbye to bulky stylesheets and hello to faster load times and cleaner code.
Learn moreIndex.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./assets/css/miz.min.css"> </head> <body> <div class="d-flex justify-content-center align-items-center radius-all-normal p-2"> <h1 class="txt-normal text-color ">Lorem ipsum</h1> </div> </body> </html>Terminal
npm run build-miz-clean
miz.min.css
.p-0 {
padding: 0rem;
}
.p-xxl-0 {
padding: 0rem;
}
.p-1 {
padding: 0.5rem;
}
.p-xxl-1 {
padding: 0.5rem;
}
.p-2 {
padding: 1rem;
}
.p-xxl-2 {
padding: 1rem;
}
.p-3 {
padding: 1.5rem;
}
.p-xxl-3 {
padding: 1.5rem;
}
.p-4 {
padding: 2rem;
}
.p-xxl-4 {
padding: 2rem;
}
.p-5 {
padding: 2.5rem;
}
.p-xxl-5 {
padding: 2.5rem;
}
.p-6 {
padding: 3rem;
}
.p-xxl-6 {
padding: 3rem;
}
.p-7 {
padding: 3.5rem;
}
.p-xxl-7 {
padding: 3.5rem;
}
.p-8 {
padding: 4rem;
}
.p-xxl-8 {
padding: 4rem;
}
.p-9 {
padding: 4.5rem;
}
.p-xxl-9 {
padding: 4.5rem;
}
.p-10 {
padding: 5rem;
}
.g-1 {
grid-template-columns: repeat(1, 1fr);
}
.g-xxl-1 {
grid-template-columns: repeat(1, 1fr);
}
.g-2 {
grid-template-columns: repeat(2, 1fr);
}
.g-xxl-2 {
grid-template-columns: repeat(2, 1fr);
}
.g-3 {
grid-template-columns: repeat(3, 1fr);
}
.g-xxl-3 {
grid-template-columns: repeat(3, 1fr);
}
.g-4 {
grid-template-columns: repeat(4, 1fr);
}
.g-xxl-4 {
grid-template-columns: repeat(4, 1fr);
}
.g-5 {
grid-template-columns: repeat(5, 1fr);
}
.g-xxl-5 {
grid-template-columns: repeat(5, 1fr);
}
.g-6 {
grid-template-columns: repeat(6, 1fr);
}
.g-xxl-6 {
grid-template-columns: repeat(6, 1fr);
}
.section {
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-sizing: border-box;
}
.container {
display: flex;
flex-direction: column;
justify-content: start;
align-items: start;
box-sizing: border-box;
}
.block {
display: flex;
flex-direction: row;
justify-content: start;
align-items: start;
box-sizing: border-box;
}
.div {
display: flex;
box-sizing: border-box;
}
.rtl {
direction: rtl;
}
.ltr {
direction: ltr;
}
.radius-all-extra-small {
border-radius: 2px;
}
.radius-all-small {
border-radius: 5px;
}
.radius-all-normal {
border-radius: 10px;
}
.radius-all-medium {
border-radius: 16px;
}
.m-0 {
margin: 0rem;
}
.m-xxl-0 {
margin: 0rem;
}
.m-1 {
margin: 0.5rem;
}
.m-xxl-1 {
margin: 0.5rem;
}
.m-2 {
margin: 1rem;
}
.m-xxl-2 {
margin: 1rem;
}
.m-3 {
margin: 1.5rem;
}
.m-xxl-3 {
margin: 1.5rem;
}
.m-4 {
margin: 2rem;
}
.m-xxl-4 {
margin: 2rem;
}
.m-5 {
margin: 2.5rem;
}
.m-xxl-5 {
margin: 2.5rem;
}
.d-flex {
display: flex;
}
.justify-content-center {
justify-content: center;
}
.align-items-center {
align-items: center;
}
.radius-all-normal {
border-radius: 10px;
}
.p-2 {
padding: 1rem;
}
.txt-normal {
font-size: 16px;
}
.text-color {
color: #212529;
}

Built to Empower Developers
MIZ plugins are designed to do the heavy lifting so you can focus on creativity. Need advanced interactivity or behavior? Drop in a plugin and let it handle the logic behind the scenes — all while keeping your code clean and maintainable.
Learn more.png)
Anywhere with MIZ
With MIZ, you have the freedom to work from any freamwork like React, Vue and Laravel you have full access to all its powerful features. Enjoy seamless performance and unparalleled convenience, no matter where you are coding.
Learn more
THIS IS TEXT
Lorem ipsum dolor sit, amet consectet enim doloribus vel, facere quibusdam, in reiciendis officiis cupiditate ratione odio laudantium reprehenderit ullam. error odio unde, eius impedit
Lorem ipsum
import './assets/css/miz.min.css'; import React from 'react'; const Card = () => { return ( <div className="d-flex flex-column justify-content-center align-items-center gap-3 radius-all-normal overflow-hidden bg-secondary-color p-2"> <img className="w-100" src="./assets/media/images/1011-800x450.jpg" alt="img" /> <h1 className="txt-title txt-sm-normal txt-md-normal primary-color font-weight-bold">THIS IS TEXT</h1> <p className="txt-normal text-color font-weight-thin"> Lorem ipsum dolor sit, amet consectet enim doloribus vel, facere quibusdam, in reiciendis officiis cupiditate ratione odio laudantium reprehenderit ullam. error odio unde, eius impedit </p> <p className="txt-normal text-color font-weight-thin">Lorem ipsum</p> </div> ); }; export default Card;import './assets/css/miz.min.css'; import Card from './Card'; function App() { return ( <Card/> ); } export default App;
<template> <div class="d-flex flex-column justify-content-center align-items-center gap-3 radius-all-normal overflow-hidden bg-secondary-color p-2"> <img class="w-100" src="./assets/media/images/1011-800x450.jpg" alt="img" /> <h1 class="txt-title txt-sm-normal txt-md-normal primary-color font-weight-bold">THIS IS TEXT</h1> <p class="txt-normal text-color font-weight-thin"> Lorem ipsum dolor sit, amet consectet enim doloribus vel, facere quibusdam, in reiciendis officiis cupiditate ratione odio laudantium reprehenderit ullam. error odio unde, eius impedit </p> <p class="txt-normal text-color font-weight-thin">Lorem ipsum</p> </div> </template> <script> export default { name: 'Card' }; </script> <style> @import '../assets/css/miz.min.css'; </style><template> <Card /> </template> <script> import Card from './components/Card.vue'; export default { name: 'App', components: { Card } }; </script> <style> @import './assets/css/miz.min.css'; </style>
use Illuminate\Support\Facades\Route; Route::get('/card', function () { return view('card'); });<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://eazymizy.com/assets/css/miz.min.css"> <title>Card Component</title> </head> <body> <div class="d-flex flex-column justify-content-center align-items-center gap-3 radius-all-normal overflow-hidden bg-secondary-color p-2"> <img class="w-100" src="https://eazymizy.com/assets/media/images/1011-800x450.jpg" alt="img" /> <h1 class="txt-title txt-sm-normal txt-md-normal primary-color font-weight-bold">THIS IS TEXT</h1> <p class="txt-normal text-color font-weight-thin"> Lorem ipsum dolor sit, amet consectet enim doloribus vel, facere quibusdam, in reiciendis officiis cupiditate ratione odio laudantium reprehenderit ullam. error odio unde, eius impedit </p> <p class="txt-normal text-color font-weight-thin">Lorem ipsum</p> </div> </body> </html>

Ready to Use
We’ve made configuration a breeze! MIZ comes with every file and folder you’ll need right out of the box. No extra setup, no fuss just start building with everything already in place.
Learn more
assets
├───css
├───fonts
│ ├───product-sans
│ └───vazir
├───icons
│ ├───fontawesome
│ │ ├───css
│ │ └───font
│ ├───ionic
│ │ ├───css
│ │ └───fonts
│ └───temify
│ ├───css
│ └───fonts
├───js
├───media
│ ├───audios
│ ├───images
│ └───videos
└───vendors
├───css
└───mizban
sass
├───miz
│ └───sass
│ ├───config
│ ├───global-functions
│ ├───kernel
│ │ ├───common
│ │ ├───global-functions
│ │ └───responsive
│ │ ├───boots
│ │ ├───functions
│ │ ├───layouts
│ │ └───mixins
│ └───structure
└───pages

Explore What MIZ Can Build
Curious about what MIZ can do? Take a look at these live demos, showcasing real websites built with MIZ. From sleek designs to responsive layouts, see how MIZ brings ideas to life.
Learn more
Tools & Libraries We Trust
A special thanks to the powerful tools that
make miz even better. We’re proud to integrate 

financial contributors
-
Mobiin Jamali
$29 USD since Aug 2022
-
Hossein Kazemi
$43.35 USD since Aug 2022
-
Sajad Arvin
5 USD since Aug 2022