Mizban studio
The miz framework’s Page Builder, built with GrapesJS, empowers users to create and customize web pages visually with drag-and-drop ease. Offering pre-built and customizable components, responsive breakpoints, and FontAwesome integration, it’s a versatile tool for building modern, stylish websites quickly and efficiently within the miz ecosystem.
Usage #
To use the miz Page Builder, first ensure that mizban is included in your project. Add the following script tag to link the required assets:
SCSS
<script src="./assets/vendors/mizban/script.js"></script>
With this script loaded, you’re ready to start building pages visually within the miz framework, utilizing all available components and styling options.
Editing Existing Code #
If you already have an HTML file you'd like to edit in Mizban Studio, simply insert your HTML code into the file, then open Mizban Studio and press the button. This will upload your code directly into the editor, allowing you to seamlessly customize and enhance it using all the tools and components available in Mizban Studio.
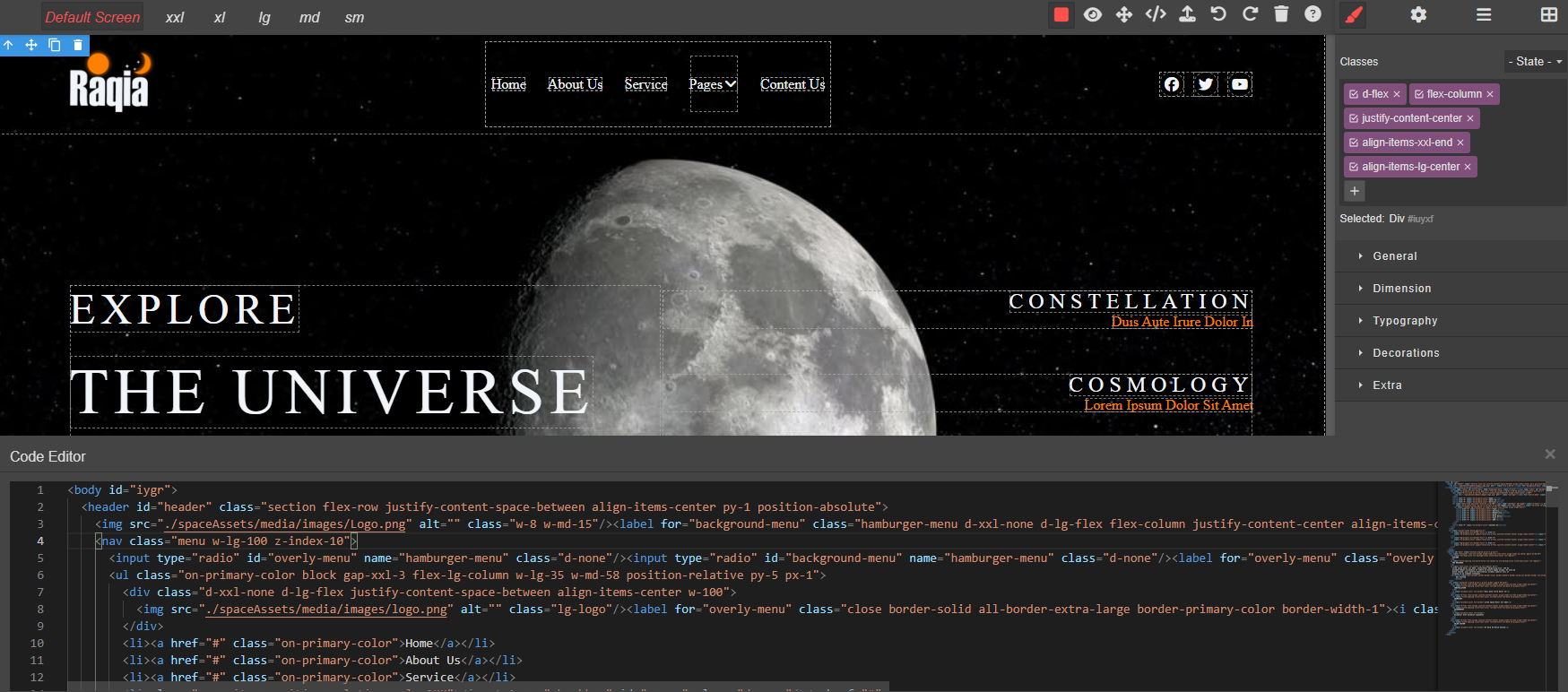
Code Editor Feature #
Mizban Studio includes a built-in code editor option, allowing users to edit HTML code directly within the Page Builder. By clicking the Code Editor button, you can access the to make changes to your HTML. As you edit, you’ll see the results in real time, enabling a smooth workflow between code adjustments and visual updates. This feature provides the flexibility to refine your designs while maintaining complete control over the underlying code.

Responsive Design #
Mizban Studio features a responsive screen view that allows users to preview their designs across different device sizes. You can easily customize the breakpoint sizes to fit your specific needs, ensuring that your layouts look great on all screens. This flexibility helps you design with confidence, knowing that your website will adapt seamlessly to various devices and resolutions.
Utilizing Miz Classes #
Mizban Studio allows users to take full advantage of miz classes for styling and layout customization. These pre-defined classes streamline the design process by providing ready-to-use styling options for various components. Users can easily apply these classes to enhance their elements, ensuring consistent design and efficient development without needing extensive CSS knowledge. This feature empowers both novice and experienced developers to create visually appealing websites quickly and effectively.
